Bio
Anatomy

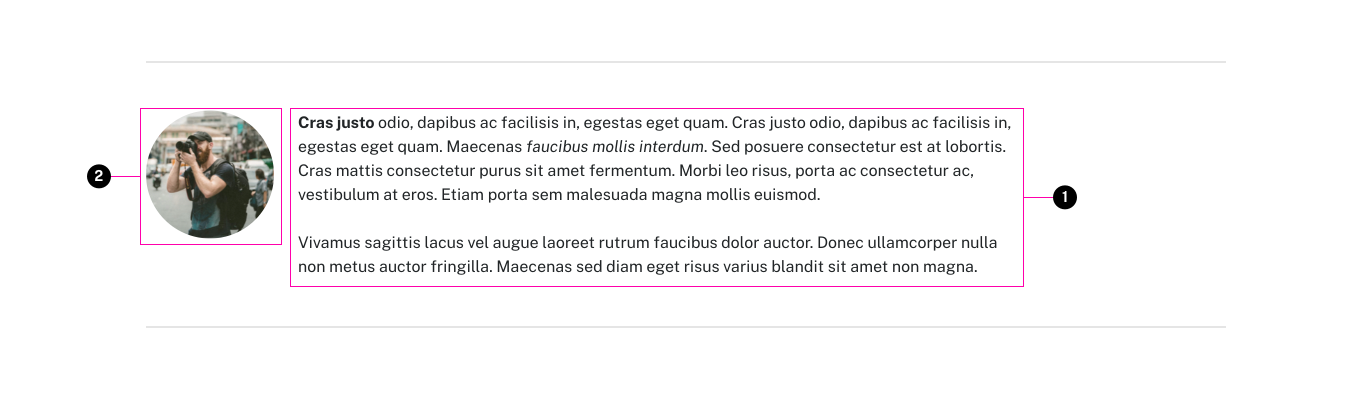
- Content
- Image
Designed to display a medium amount of content related to a person.
Usage Guidelines
Used to show more detailed information about a person. The main content slot will accept any HTML elements.
WordPress
This component is inserted automatically at the end of articles if "show author" is enabled.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| image | integer|string | WordPress image ID, or string of image file in theme. Specified image should have a square aspect ratio. | No | - |
| slot | string | Inner HTML content | Yes | - |
Styling
Custom Properties
| Name | Default | Resets | Description |
|---|---|---|---|
--tux-c-bio--border-color | var(--tux-theme--shade-color, rgba(0 0 0 / 0.2)) | Yes | - |
Changelog
1.34.0
- bio added
Examples
Default

Cras justo odio, dapibus ac facilisis in, egestas eget quam. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Maecenas faucibus mollis interdum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Etiam porta sem malesuada magna mollis euismod.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius blandit sit amet non magna.
<x-bio image="example-user-square.jpg"> <p><strong>Cras justo</strong> odio, dapibus ac facilisis in, egestas eget quam. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Maecenas <em>faucibus mollis interdum</em>. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Etiam porta sem malesuada magna mollis euismod.</p> <p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius blandit sit amet non magna.</p> </x-bio>