Quote
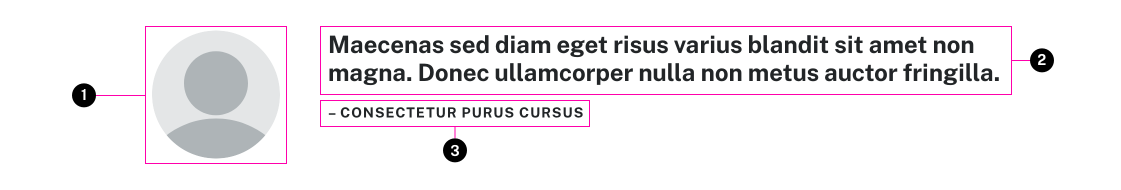
Anatomy

- Image
- Content
- Attribution
Usage Guidelines
This component allows a standard blockquote element to have a related image and attribution.
WordPress
This component can be added to post content with the Wide Quote block in the Gutenberg editor.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| content | string | Inner HTML markup | Yes | - |
| attribution | string | quote attribution | No | - |
| image | integer | WordPress image ID | No | - |
| class | string | list of additional classes to apply to main element. | No | - |
Changelog
6.14.0 (2024-07-31)
5.1.0 (2023-07-03)
- fix: swap default heading level class based on feature flag (22abfaa)
1.36.0 (2022-07-21)
1.35.0 (2022-06-30)
- fix: make sure image sizes correctly when space is limited (4935cc6)
1.22.0 (2021-07-02)
1.19.0 (2021-04-26)
1.3.0 (2020-05-08)
- fix: add blockquote element (55ee018)
1.0.0
- quote added
Examples
Default
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec ullamcorper nulla non metus auctor fringilla.
– Consectetur Purus Cursus
<x-quote attribution="Consectetur Purus Cursus"> <x-slot name="content"> Maecenas sed diam eget risus varius blandit sit amet non magna. Donec ullamcorper nulla non metus auctor fringilla. </x-slot> </x-quote>
Image
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec ullamcorper nulla non metus auctor fringilla.
– Consectetur Purus Cursus
<x-quote attribution="Consectetur Purus Cursus" image="user-placeholder.svg"> <x-slot name="content"> Maecenas sed diam eget risus varius blandit sit amet non magna. Donec ullamcorper nulla non metus auctor fringilla. </x-slot> </x-quote>
