Related Topic
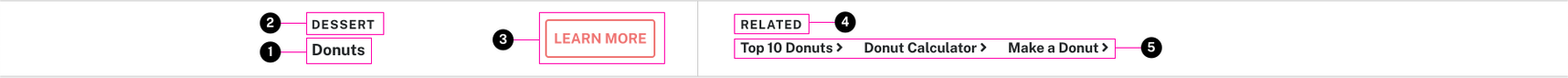
Anatomy

- Topic
- Topic Label
- Button
- Links Label (optional)
- Links (optional)
List a primary related topic along with a main link and secondary links to other pages with more information.
Usage Guidelines
This component is intended to be attached to an extended section of content showing a primary topic along with additional links that provide more information about the subject of the section. Note that the additional links are hidden on smaller viewports.
WordPress
This component is inserted automatically on single article pages based on the related program attached to it.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| topic | string | Main topic name | Yes | - |
| topic_label | string | Short description of the type of topic, placed before the topic text | Yes | "Topic" |
| button | object | Yes | - | |
| └ label | string | Visual button text | Yes | - |
| └ screen_reader_label | string | Text to be read out for a screen reader | No | - |
| └ href | string | URL for the button link | Yes | - |
| links_label | string | Short description of the additional links, if provided | No | "Related" |
| links | array | - | No | - |
| └ item | object | - | - | - |
| └ label | string | Visual button text | Yes | - |
| └ screen_reader_label | string | Text to be read out for a screen reader | No | - |
| └ href | string | URL for the button link | Yes | - |
Styling
Modifiers
| Name | Class | Description |
|---|---|---|
| Sticky | .tux-c-related-topic--sticky | Applies sticky positioning to follow the top of the page as it is scrolled. Space for the sticky header will be included in the positioning if needed. |
Custom Properties
| Name | Default | Resets | Description |
|---|---|---|---|
--tux-c-related-topic--border-color | var(--tux-theme--shade-color, rgba(0, 0, 0, 0.2)) | Yes | - |
Changelog
5.1.0 (2023-07-03)
- fix: set excluded attrs for correct markup (c234340)
1.35.0 (2022-06-30)
- feat: add
stickymodifier (16dc0bd)
1.34.0
- related-topic added
Related
Contains
Other core components embedded within this template.
Examples
Default
{% set button = {
label: 'Learn More',
href: '/desserts/donuts/',
screen_reader_label: 'Main page for donuts'
} %}
{% set links = [
{
label: "Top 10 Donuts",
href: "/desserts/donuts/top-10/"
},
{
label: "Donut Calculator",
href: "/desserts/donuts/calculator/"
},
{
label: "Make a Donut",
href: "/donut-maker/"
}
] %}
<x-related-topic topic="Donuts" topic_label="Dessert" :button="button" :links="links">
</x-related-topic>Long Text
{% set button = {
label: 'Learn More',
href: '/desserts/donuts/',
screen_reader_label: 'Main page for donuts'
} %}
{% set links = [
{
label: "Top 10 Donuts",
href: "/desserts/donuts/top-10/"
},
{
label: "Donut Calculator",
href: "/desserts/donuts/calculator/"
},
{
label: "Make a Donut",
href: "/donut-maker/"
}
] %}
<x-related-topic topic="Fresh Sprinkled Chocolate Super Secret Deal-of-the-day Fancy Donuts" topic_label="Real Cool Dessert" links_label="Related Links for Donuts" :button="button" :links="links">
</x-related-topic>No Links
{% set button = {
label: 'Learn More',
href: '/desserts/pies/',
screen_reader_label: 'Main page for pies'
} %}
<x-related-topic topic="Pies" topic_label="Dessert" :button="button">
</x-related-topic>