Snipe
Anatomy

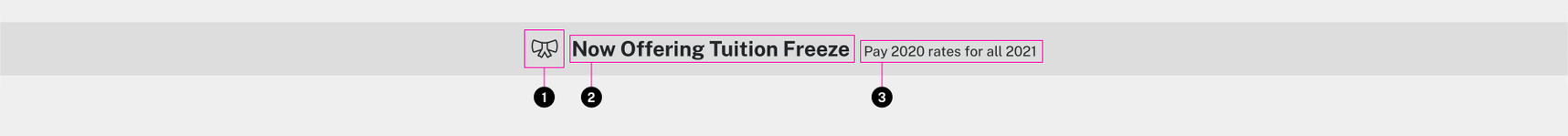
- Icon
- Message
- More (optional)
Usage Guidelines
This component is useful for displaying short important bits of content, typically at the top of a page. On mobile the additional text is hidden behind a toggle dropdown.
The color of a snipe can be changed by adding a u-bg-- utility class to the main element. Note that the expanded section on mobile is designed to stay white, no matter if the main color changes.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| icon | string | Name of fontawesome icon to include. Can be namespaced with a style like light/book | Yes | - |
| message | string | Main text | Yes | - |
| more | string | Short additional text. Shown inline next to message on desktop, hidden by default on mobile | No | - |
| class | string | list of additional classes to apply to main element. | No | - |
Changelog
1.14.0 (2020-12-15)
- fix: support custom background color (fd3857e)
- fix: support different background colors (202b479)
- snipe added
Related
Contains
Other core components embedded within this template.
Examples
Default
Pay 2020 rates for all 2021
{{ include( 'components/snipe.twig', {
icon: "diploma"
message: "Now Offering Tuition Freeze"
more: "Pay 2020 rates for all 2021"
} ) }}Alternate color with large amount of content
Visibility will be decreased in the evening, so take necessary precautions.
{{ include( 'components/snipe.twig', {
class: "u-bg--black"
icon: "solid/clouds-moon"
message: "Cloud coverage increasing tomorrow"
more: "Visibility will be decreased in the evening, so take necessary precautions."
} ) }}Main message only
{{ include( 'components/snipe.twig', {
icon: "hat-winter"
message: "<a href='#'>Winter Break</a> takes place Dec 17th to Jan 4th"
} ) }}