Accordion
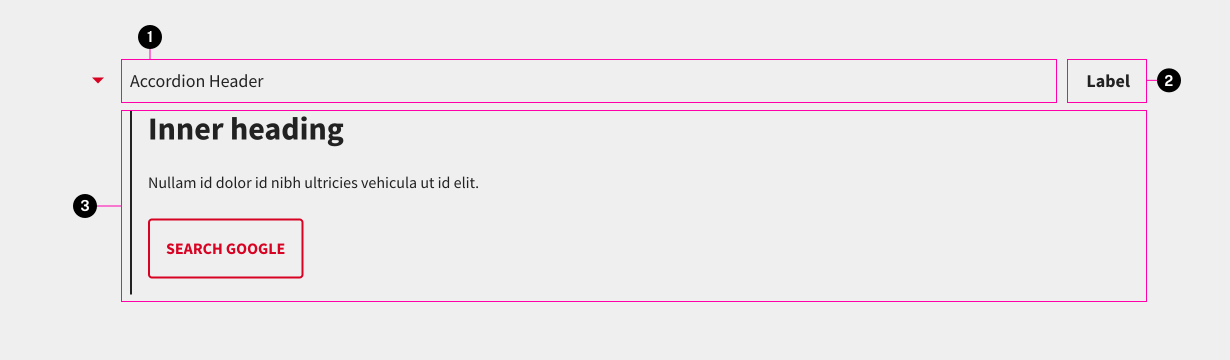
Anatomy

- Title
- Label (optional)
- Content
Usage Guidelines
Accordions should be used when the information inside is not essential to the page, or if there are many instances of similarly-formatted content.
Card Variant
Usually these accordions are placed in a layout with 4 cards on a single line and no more than 8 cards maximum on two lines when stacked 2x4. In this variant the label will appear below the main title text.
Accessibility
Each accordion in a set should have a matching heading level that's correct in relation to the other heading elements on the page.
WordPress
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| id | string | Used by JS to add functionality to the accordion. If no ID is specified, one will be added automatically. | No | - |
| title | string | test | Yes | - |
| h_level | integer | Makes sure the title is the correct heading level for the page outline. | No | 3 |
| trigger_class | string | list of additional classes to apply to trigger element. | No | - |
| label | string | Optional secondary text that goes in the header. | No | - |
| content | string | Inner HTML content. | Yes | - |
| open | boolean|integer | Specify whether the accordion should be open by default. If an integer is provided it will only open if the viewport is wider than the provided number on load. Does not work for nested accordions. | No | - |
| class | string | list of additional classes to apply to main element. | No | - |
Styling
Modifiers
| Name | Class | Description |
|---|---|---|
| Card | .tux-c-accordion--card | Styles the accordion similar to a card component, while keeping the expand/collapse functionality. |
| Flat | .tux-c-accordion--flat | Removes spacing around content so that it sits flush with trigger. |
| Filter | .tux-c-accordion--filter | More compact version used to group filter controls. Transforms the icon into plus/minus and moves it to the right. |
Custom Properties
| Name | Default | Resets | Description |
|---|---|---|---|
--tux-c-accordion--card--cue-size | var(--tux-space--500) | No | - |
Changelog
6.41.0 (2026-01-15)
6.33.0 (2025-08-11)
6.32.0 (2025-07-28)
6.30.0 (2025-06-25)
6.12.1 (2024-06-12)
- fix: set trigger color of filter variant for color system v2 (ba40050)
6.12.1 (2024-06-12)
- fix: set trigger color of filter variant for color system v2 (ba40050)
6.10.0 (2024-05-01)
- fix: adjust spacing to contain button shadows (#583) (ba56a1d)
- fix: adjust trigger layout for inline elements in card variant (#571) (fe2d16d)
2.3.0 (2022-12-13)
- feat: support integer in 'open' attribute (9db8726)
1.36.0 (2022-07-21)
1.27.2 (2021-12-30)
- fix: switch block to api version 2 for blockProps hooks (00fd3a4)
1.23.1 (2021-08-20)
- fix: add custom property for card cue icon color (adb62e6)
1.20.1 (2021-06-02)
- fix: add resize observer globally for dynamic items (a23b867)
- fix: remove spacing for filter modifier (6140926)
1.18.1 (2021-04-07)
- fix: revert default trigger text color (6c0aed7)
- fix: set up resizeObserver to adjust height correctly (0701ccb)
1.16.4 (2021-03-08)
- fix: summary inside accordion, kill margin/padding (99e1582)
1.12.0 (2020-10-21)
- feat: add card variation (25f82ce)
1.11.0 (2020-10-06)
- fix: replace eventlisteners with one on document (08fed5d)
1.4.6 (2020-06-16)
- fix: wave tool fix (76fb875)
1.2.0 (2020-04-17)
- fix: add add_attributes (4f785b3)
1.0.0
- accordion added
Related
Contains
Other core components embedded within this template.
Contained In
Other components that use this component (not including freeform content slots).
Examples
Default
Inner heading
Nullam id dolor id nibh ultricies vehicula ut id elit.
Inner heading
Nullam id dolor id nibh ultricies vehicula ut id elit.
{{ include( 'components/accordion.twig', {
title: "Accordion Header"
content: {...}
} ) }}Label
Inner heading
Nullam id dolor id nibh ultricies vehicula ut id elit.
{{ include( 'components/accordion.twig', {
title: "Accordion Header"
label: "Label"
content: {...}
} ) }}Open
Inner heading
Nullam id dolor id nibh ultricies vehicula ut id elit.
{{ include( 'components/accordion.twig', {
title: "Accordion Header"
open: true
content: {...}
} ) }}Cards
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.
<div class="tux-l-row u-mb2">
{{ include( 'components/accordion.twig', {
title: fa_icon( 'file', 'tux-c-icon--circle tux-c-accordion__icon') ~ ' Content Card Heading',
content: "<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.</p>",
h_level: 3,
class: 'tux-c-accordion--card'
} ) }}
{{ include( 'components/accordion.twig', {
title: fa_icon( 'file-audio', 'tux-c-icon--circle tux-c-accordion__icon') ~ ' Content Card Heading',
content: "<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.</p>",
h_level: 3,
class: 'tux-c-accordion--card'
} ) }}
{{ include( 'components/accordion.twig', {
title: fa_icon( 'file-user', 'tux-c-icon--circle tux-c-accordion__icon') ~ ' Content Card Heading',
content: "<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.</p>",
h_level: 3,
class: 'tux-c-accordion--card'
} ) }}
{{ include( 'components/accordion.twig', {
title: fa_icon( 'file-code', 'tux-c-icon--circle tux-c-accordion__icon') ~ ' Content Card Heading',
content: "<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod.</p>",
h_level: 3,
class: 'tux-c-accordion--card'
} ) }}
</div>