Action Item
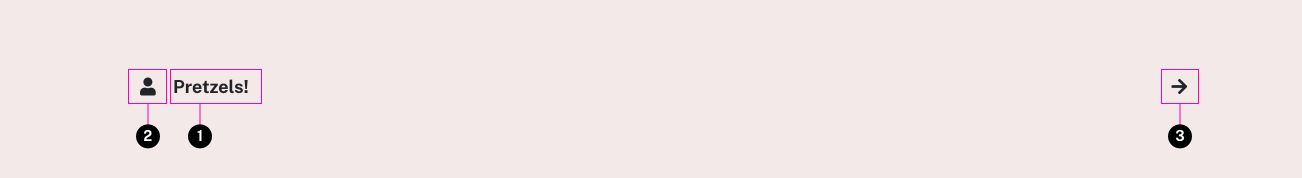
Anatomy

- Main content slot
- Icon (optional)
- Action icon
Usage Guidelines
This component is especially useful when multiple related actions need to be listed next to each other, and using buttons would be too overwhelming. It can function as a button element for JS interactions or a standard link.
Accessibility
If the inner content is not an accurate description of the link location or what will happen when interacting with this component, make sure an aria-label attribute is included.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| slot | string | inner HTML content | Yes | - |
| el | string | HTML element used as the container. If an href attribute is supplied, this defaults to a instead of button | No | "button" |
| icon | string | Name of fontawesome icon, placed before the main content | No | - |
| action_icon | string | Name of fontawesome icon used after the main content | No | "solid\/arrow-right" |
Styling
Changelog
1.34.0
- action-item added
Related
Contains
Other core components embedded within this template.
Examples
List
Multiple action items placed in a line list
<ul class="tux-c-line-list tux-c-line-list--flush tux-c-line-list--outer"> <li><x-action-item href="#example-1">Magna Egestas Venenatis Mollis</x-action-item></li> <li><x-action-item href="#example-2">Fermentum Dolor Quam Ligula Pharetra</x-action-item></li> <li><x-action-item href="#example-3">Ultricies Tellus Fusce Malesuada</x-action-item></li> <li><x-action-item href="#example-4">Nibh Cras</x-action-item></li> <li><x-action-item href="#example-5">Quam Pharetra Malesuada</x-action-item></li> </ul>
List w/Icons
Multiple action items placed in a line list with icons
<ul class="tux-c-line-list tux-c-line-list--flush tux-c-line-list--outer"> <li><x-action-item href="#example-1" icon="solid/info-circle">Magna Egestas Venenatis Mollis</x-action-item></li> <li><x-action-item href="#example-2" icon="solid/phone">Fermentum Dolor Quam Ligula Pharetra</x-action-item></li> <li><x-action-item href="#example-3" icon="solid/envelope">Ultricies Tellus Fusce Malesuada</x-action-item></li> <li><x-action-item href="#example-4" icon="solid/user">Nibh Cras</x-action-item></li> <li><x-action-item href="#example-5" icon="solid/map-marker-alt">Quam Pharetra Malesuada</x-action-item></li> </ul>