Fact
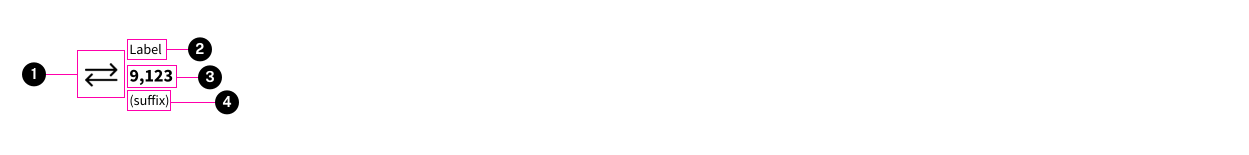
Anatomy

- Icon (optional)
- Label (optional)
- Value
- Suffix (optional)
Usage Guidelines
This component is useful for showing things like a number or statistic with some prominence. They can include an icon as well as a label either before or after the main value.
Color can be controlled via the Color Settings options within the admin right rail. The color of the Value text can be controlled independently of the Label and Suffix (which are grouped together in Color Settings).
Accessibility
Try to include a label that properly describes the main value and do not rely solely upon the icon to provide context for the value.
WordPress
This component can be added to post content with the Fact block in the Gutenberg editor.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| icon | string | Name of fontawesome icon. a Specific style may be chosen by prefixing with a slash, like solid/star. | - | - |
| value | string | Highlighted text. | - | - |
| label | string | Small description preceeding value. | - | - |
| suffix | string | Small description after value. | - | - |
| class | string | list of additional classes to apply to main element. | - | - |
| attrs | array | list of additional HMTL attributes to apply to main element. | - | - |
| └ item | string | - | - | - |
Styling
Modifiers
| Name | Class | Description |
|---|---|---|
| Large Value | .tux-c-fact--large-value | Increases the overall size of a fact. |
| Vertical | .tux-c-fact--vertical | Changes the orientation on the fact to a vertical layout. |
Changelog
6.18.0 (2024-12-02)
6.18.0 (2024-12-02)
1.23.1 (2021-08-20)
- fix: add color property for large value (2549eee)
1.15.0 (2021-01-25)
- feat: add large-value style (aaf1221)
1.12.0 (2020-10-21)
- feat: add vertical variation (9cbcf62)
1.3.0 (2020-05-08)
- fix: make icon optional (4ae7572)
1.2.0
- fact added
Related
Contains
Other core components embedded within this template.
Contained In
Other components that use this component (not including freeform content slots).
Examples
Individual Fact
Time to Complete 4-6 Millenia
{{ include( 'components/fact.twig', {
icon: "clock"
label: "Time to Complete"
value: "4-6 Millenia"
} ) }}Vertical
Code Editor VS Code
{{ include( 'components/fact.twig', {
class: "tux-c-fact--vertical"
icon_class: "tux-c-icon--circle tux-c-icon--lg tux-c-icon--outline"
icon: "solid/book"
label: "Code Editor"
value: "VS Code"
} ) }}Vertical Medium
Code Editor VS Code
{{ include( 'components/fact.twig', {
class: "tux-c-fact--vertical"
icon_class: "tux-c-icon--circle tux-c-icon--md tux-c-icon--outline"
icon: "solid/exchange"
label: "Code Editor"
value: "VS Code"
} ) }}Fact Grid
Classes A metric ton!
Cost A metric ton!
Time to Complete 4-6 Millenia
Total Credits 999
Transfer Credits 1
Accreditation LOL
<div class="tux-l-auto-grid">
{{ include( 'components/fact.twig', {
icon: 'book',
label: 'Classes',
value: 'A metric ton!'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'dollar-sign',
label: 'Cost',
value: 'A metric ton!'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'clock',
label: 'Time to Complete',
value: '4-6 Millenia'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'chair',
label: 'Total Credits',
value: '999'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'exchange',
label: 'Transfer Credits',
value: '1'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'award',
label: 'Accreditation',
value: 'LOL'
} ) }}
</div>Large Value
97.4% Commodo Malesuada Ipsum
{{ include( 'components/fact.twig', {
class: "tux-c-fact--large-value"
suffix: "Commodo Malesuada Ipsum"
value: "97.4%"
} ) }}Vertical Responsive
Classes A metric ton!
Cost A metric ton!
Time to Complete 4-6 Millenia
Total Credits 999
Transfer Credits 1
Accreditation LOL
<x-card>
<x-slot name="content">
<div class="tux-l-inline-fit">
{{ include( 'components/fact.twig', {
icon: 'book',
class: 'tux-c-fact--vertical-responsive',
label: 'Classes',
value: 'A metric ton!'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'dollar-sign',
class: 'tux-c-fact--vertical-responsive',
label: 'Cost',
value: 'A metric ton!'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'clock',
class: 'tux-c-fact--vertical-responsive',
label: 'Time to Complete',
value: '4-6 Millenia'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'chair',
class: 'tux-c-fact--vertical-responsive',
label: 'Total Credits',
value: '999'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'exchange',
class: 'tux-c-fact--vertical-responsive',
label: 'Transfer Credits',
value: '1'
} ) }}
{{ include( 'components/fact.twig', {
icon: 'award',
class: 'tux-c-fact--vertical-responsive',
label: 'Accreditation',
value: 'LOL'
} ) }}
</div>
</x-slot>
</x-card>