Financial Calculator
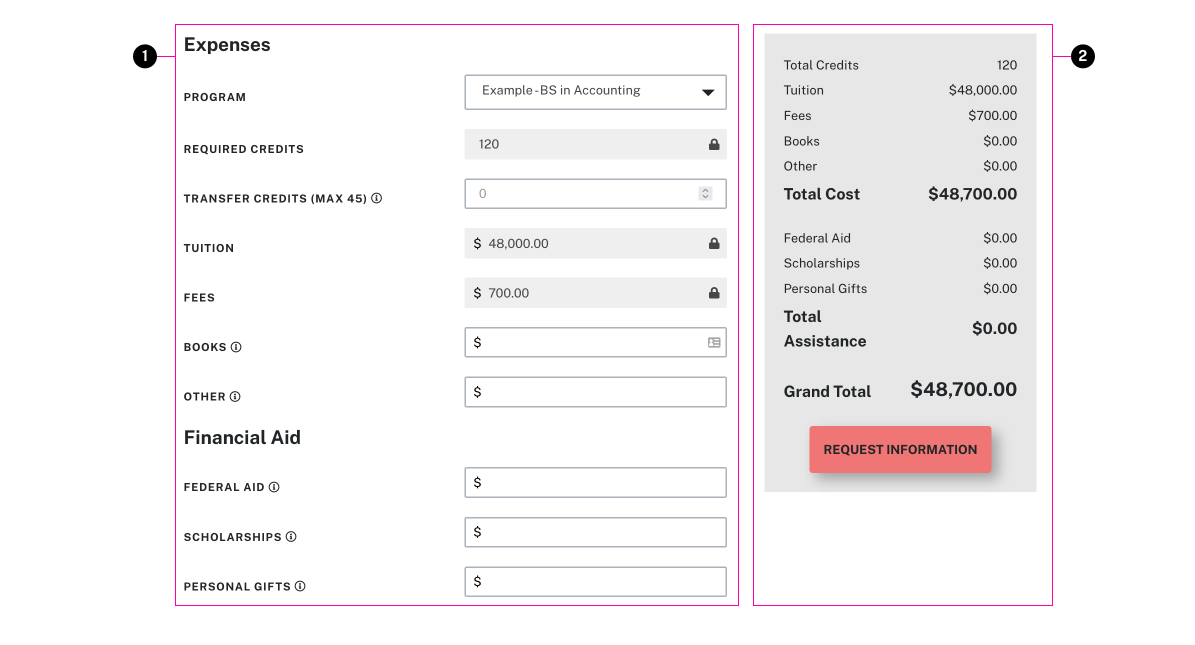
Anatomy

- Inputs
- Results
This is a small interactive financial calculator estimator. The reactive inputs are handled with alpine.js. Currently alpine is enqueued on this page or otherwise only if the gutenberg block is detected in the post content. If this component will be used in another page template, alpine will need to be enqueued as well.
JavaScript
The financial calculator's reactive nature is powered by alpine.js and therefore does not have an associated JS file, but it does rely on a couple helper functions contained in utilities.js. Instead the object passed to alpine is stored right in the template file next to the markup.
If no init_program is supplied, on load the calculator will check to see if the smart_rfi cookie exists and try to set the selected program with a matching ID.
WordPress
This component can be added to post content with the Financial Calculator block in the Gutenberg editor. It contains the following:
- Provides an interface to specify default cost values in the editor, to be used if a program doesn't have its own values. Currently these defaults are stored with each instance of the block.
- Automatically generates the program list from all the programs and specializations and their related data fields for costs, etc.
- Sets init_program if the current page URL contains a UUID parameter or is a post that has a matching post id or UUID.
- Enqueues alpine.js if the block exists in the page content.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| levels | array | List of program levels each containing a list of programs for that level. This is used to build the program select menu | Yes | - |
| └ item | object | - | - | - |
| └ name | string | Program Level name | Yes | - |
| └ programs | object | - | Yes | - |
└ /^.*$/ | string | Property name is a unique ID, value is the program name | - | - |
| init_program | string | ID of one of the programs passed to be selected by default. Useful for when the calculator is on a program-specific page | No | - |
| programs | object | - | Yes | - |
└ /^.*$/ | object | Property name is a unique ID for the program | - | - |
| └ name | string | - | Yes | - |
| └ rate | integer | - | Yes | - |
| └ credits | integer | - | Yes | - |
| └ maxTransferCredits | integer | - | Yes | - |
| credits_label | string | Optional special term for credits | No | - |
| class | string | list of additional classes to apply to main element. | No | - |
Styling
Changelog
6.33.0 (2025-08-11)
6.27.0 (2025-05-14)
6.26.0 (2025-04-29)
6.23.0 (2025-03-12)
6.22.0 (2025-02-25)
6.4.0 (2023-11-27)
3.0.0 (2023-02-21)
- fix: improve transfer credits field messaging (#379) (d5cc72b)
- fix: remove empty degree levels from program list (#375) (e1c8df2)
- feat: lock input and show hint when no transfer credits are accepted (#376) (34caf54)
2.3.1 (2022-12-16)
1.27.0 (2021-12-10)
- fix: add custom 'program_label' property (e4efcd9)
1.23.1 (2021-08-20)
- fix: add spacing to results box (ff0518c)
1.16.0 (2021-02-17)
- fix: add better error checking for uuid via cookie (add7ea6)
1.7.0 (2020-07-13)
- fix: add real tooltip copy (a2ebabb)
1.5.0 (2020-06-23)
Related
Contains
Other core components embedded within this template.
Examples
Default
{{ include( 'components/financial-calculator.twig', {
tc_degree_level_dropdown_toggle: true
levels: {...}
programs: "{0:{name:'Select a Program',rate:0,credits:0,maxTransferCredits:0},12:{name:'Example - BS in Accounting',rate:400,credits:120,maxTransferCredits:45},83:{name:'Example - MBA',rate:700,credits:30,maxTransferCredits:6}}"
} ) }}