Sticky CTA
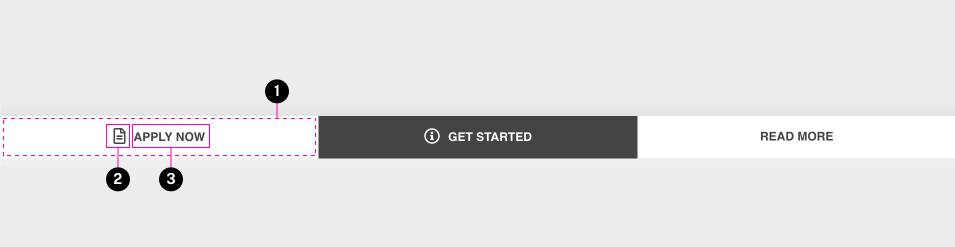
Anatomy

- CTA Item
- CTA Item Icon (optional)
- CTA Item Label
Usage Guidelines
This component is helpful for providing one to three call to actions for mobile viewports.
Accessibility
If an icon is used, it should complement the label or otherwise not be critical for understanding the meaning of the call to action.
WordPress
A global sticky CTA can be set up in Theme Settings > Footer > Mobile Footer Menu.
Note that an item with "RFI" type will be hidden on the 404 template on landing pages.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| mobile_footer_menu | array | List of links | No | - |
| └ item | object | - | - | - |
| └ footer_menu_text | string | Label text of the item | - | - |
| └ footer_menu_icon | string | Font Awesome icon name | - | false |
| └ footer_menu_type | object | - | - | - |
| └ value | string | preset link or button markup Allowed Values: "rfi", "email", "standard", "chat" | - | - |
| └ footer_menu_url | string | Location of item link when standard is used | - | - |
| └ footer_menu_target | boolean | Open item URL in new tab | - | - |
| └ footer_menu_is_primary | boolean | automatically adds the primary modifier to this item | - | false |
| └ footer_cta_color_picker | string | apply u-bg--{name} class to this item | - | false |
Styling
Custom Properties
| Name | Default | Resets | Description |
|---|---|---|---|
--tux-c-sticky-cta--item-bg-color | white | Yes | Default background color with no modifier applied to an item |
--tux-c-sticky-cta--item-text-color | #444 | Yes | Default text color with no modifier applied to an item |
--tux-c-sticky-cta--item-hover-bg-color | #eee | Yes | Default hover background color with no modifier applied to an item |
--tux-c-sticky-cta--item-primary-bg-color | 444 | Yes | Default background color with --primary modifier applied to an item |
--tux-c-sticky-cta--item-primary-text-color | white | Yes | Default text color with with --primary modifier applied to an item |
--tux-c-sticky-cta--item-primary-hover-bg-color | #333 | Yes | Default hover background color with with --primary modifier applied to an item |
Changelog
6.34.0 (2025-08-28)
6.3.0 (2023-10-31)
3.2.1 (2023-05-02)
- fix: hide standard link with href
rfialong with rfi option (#413) (6280601) - fix: hide standard link with href tlh-form along with rfi option (#404) (16271a4)
1.35.0 (2022-06-30)
- fix: set up variable to hide on article template (b5dfd85)
1.23.1 (2021-08-20)
- fix: remove inherit text color on hover, focus (9ce904b)
1.16.0 (2021-02-17)
- fix: check for both types of form components (7d16b52)
- fix: dynamically set href for in-page forms (528f7a6)
1.13.0 (2020-11-19)
1.0.0
- sticky-cta added
Related
Contains
Other core components embedded within this template.
Contained In
Other components that use this component (not including freeform content slots).
Examples
Default
{{ include( 'components/sticky-cta.twig', {
class: "u-static"
options: {...}
} ) }}