Two Columns
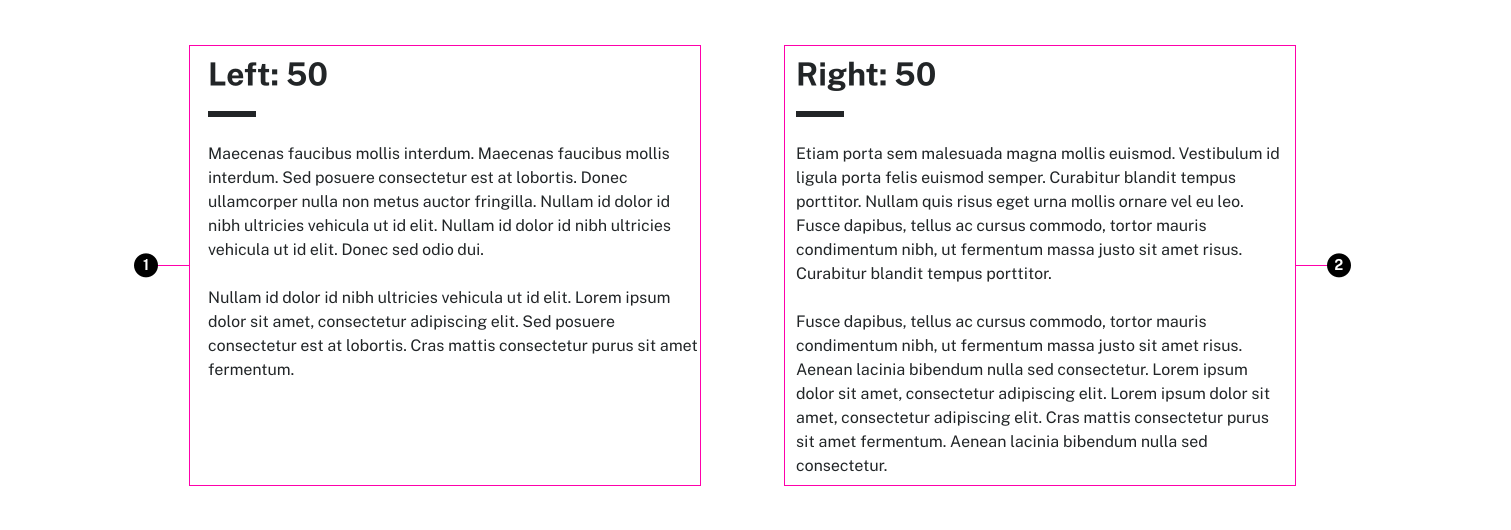
Anatomy

- Content (left)
- Content (right)
Usage Guidelines
This component is useful for splitting up a section of content to better take advantage of the horizontal space on larger displays. It can also be used to display an image that extends to the edge of the screen in one column instead.
In order to change the position of the Dash below "Column Heading", additional classes can be added in the highlighted area (right rail) after selection More Options from the three-dot menu. Valid classes are u-center, u-left and u-right.
In order to change the background color of columns, proceed to Color Settings (highlighted area in the right rail) after selection More Options from the three-dot menu.
Accessibility
If using headings inside the content, make sure that they are the correct level for the page outline.
WordPress
This component can be added to post content with the Two Columns and Two Columns - Media blocks in the Gutenberg editor.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| content | string | Inner HTML content. Should be generated by including two two-columns__col.twig, or a two-columns__col--media.twig and regular column.Each column also has a content prop, while media columns have image, video, and video_transcript. | Yes | - |
Styling
Modifiers
| Name | Class | Description |
|---|---|---|
| 65-35 | .tux-c-two-columns--65-35 | Sizes left column to be roughly twice as large as the right column |
| 35-65 | .tux-c-two-columns--35-65 | Sizes right column to be roughly twice as large as the left column |
| Media | .tux-c-two-columns--media | Positions the supplied image or video thumbnail correctly across screen sizes |
| Media Right | .tux-c-two-columns--media-right | Used in conjunction with --media to position the image to the right of the content on desktop |
| Trim Top | .tux-c-two-columns--trimTop | Removes inner space from the columns so that they sit flush with the content above. Typically used with another layout component that has the same color background. |
| Trim Bottom | .tux-c-two-columns--trimBottom | Removes inner space from the columns so that they sit flush with the content below. Typically used with another layout component that has the same color background. |
Changelog
6.34.0 (2025-08-28)
6.32.0 (2025-07-28)
6.27.0 (2025-05-14)
6.20.0 (2025-01-15)
6.2.0 (2023-10-04)
1.32.0 (2022-04-26)
1.4.2 (2020-06-01)
- fix: remove option for column color in sage (e407bb3)
1.0.0
- two-columns added
Related
Contained In
Other components that use this component (not including freeform content slots).
Examples
Default
Left: 50
Maecenas faucibus mollis interdum. Maecenas faucibus mollis interdum. Sed posuere consectetur est at lobortis. Donec ullamcorper nulla non metus auctor fringilla. Nullam id dolor id nibh ultricies vehicula ut id elit. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui.
Nullam id dolor id nibh ultricies vehicula ut id elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Right: 50
Etiam porta sem malesuada magna mollis euismod. Vestibulum id ligula porta felis euismod semper. Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Curabitur blandit tempus porttitor.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras mattis consectetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed consectetur.
<x-two-columns> <x-slot name="content"> <x-two-columns__col> <x-slot name="content"> <h3>Left: 50</h3> <p>Maecenas faucibus mollis interdum. Maecenas faucibus mollis interdum. Sed posuere consectetur est at lobortis. Donec ullamcorper nulla non metus auctor fringilla. Nullam id dolor id nibh ultricies vehicula ut id elit. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui.</p> <p>Nullam id dolor id nibh ultricies vehicula ut id elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.</p> </x-slot> </x-two-columns__col> <x-two-columns__col> <x-slot name="content"> <h3>Right: 50</h3> <p>Etiam porta sem malesuada magna mollis euismod. Vestibulum id ligula porta felis euismod semper. Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Curabitur blandit tempus porttitor.</p> <p>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras mattis consectetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed consectetur.</p> </x-slot> </x-two-columns__col> </x-slot> </x-two-columns>
65/35
Left: 65
Maecenas faucibus mollis interdum. Maecenas faucibus mollis interdum. Sed posuere consectetur est at lobortis. Donec ullamcorper nulla non metus auctor fringilla. Nullam id dolor id nibh ultricies vehicula ut id elit. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui.
Nullam id dolor id nibh ultricies vehicula ut id elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Right: 35
- Etiam porta sem malesuada magna mollis euismod.
- Sit nullam quis risus eget urna mollis ornare vel eu leo.
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum.
- Etiam porta sem malesuada magna mollis euismod.
<x-two-columns class="tux-c-two-columns--65-35"> <x-slot name="content"> <x-two-columns__col> <x-slot name="content"> <h3>Left: 65</h3> <p>Maecenas faucibus mollis interdum. Maecenas faucibus mollis interdum. Sed posuere consectetur est at lobortis. Donec ullamcorper nulla non metus auctor fringilla. Nullam id dolor id nibh ultricies vehicula ut id elit. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui.</p> <p>Nullam id dolor id nibh ultricies vehicula ut id elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.</p> </x-slot> </x-two-columns__col> <x-two-columns__col> <x-slot name="content"> <h3>Right: 35</h3> <ul> <li>Etiam porta sem malesuada magna mollis euismod.</li> <li>Sit nullam quis risus eget urna mollis ornare vel eu leo.</li> <li>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum.</li> <li>Etiam porta sem malesuada magna mollis euismod.</li> </ul> </x-slot> </x-two-columns__col> </x-slot> </x-two-columns>
Media

Media Column
Vestibulum id ligula porta felis euismod semper. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Etiam porta sem malesuada magna mollis euismod.
- Sit nullam quis risus eget urna mollis ornare vel eu leo.
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum.
<x-two-columns class="tux-c-two-columns--media"> <x-slot name="content"> <x-two-columns__col-media image="placeholder-plaza-square.jpg" /> <x-two-columns__col> <x-slot name="content"> <h3>Media Column</h3> <p>Vestibulum id ligula porta felis euismod semper. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <ul> <li>Etiam porta sem malesuada magna mollis euismod.</li> <li>Sit nullam quis risus eget urna mollis ornare vel eu leo.</li> <li>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum.</li> </ul> </x-slot> </x-two-columns__col> </x-slot> </x-two-columns>