Course List
Anatomy

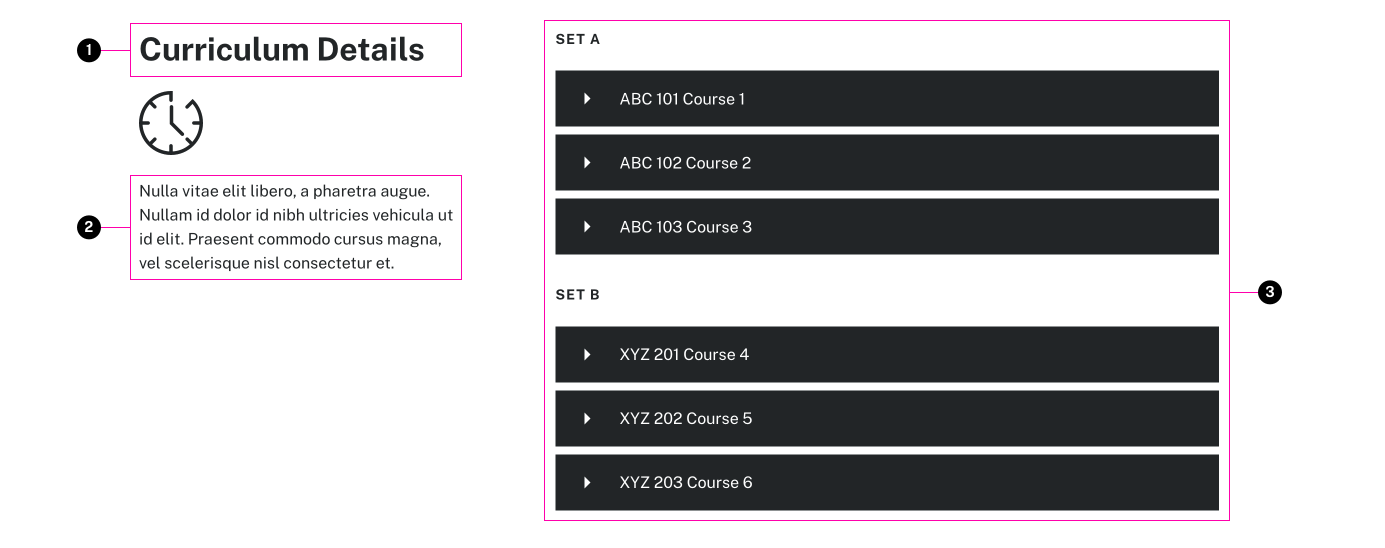
- Heading
- Description
- Groups
Usage Guidelines
The 2-Column Curriculum table is constructed using one or more Curriculum Table Subheaders along with an Accordion below each subheader.
Clicking/tapping the View Long Course Description link takes the user to the associated Long Course Description page.
In the designs in the left column a total credits required element sits under the header. It is a manual number, not dynamically calculated.
Above each course group is a title in the highlight text style and an optional manual total for that group.
Accordions are collapsed upon initial page load.
The accordions display a title and credits for each course. In mobile the credits drop to the next line and are prefaced by, "Credit Hours".
Expanding an accordion reveals a short description and a link to "View Course Abstract" if configured.
What can be customized?
- Colors of accordions are dictated from accordion component.
- Showing total credit hours per course or not.
- Text of total credits required uses highlight style.
- The header 'Curriculum Details' can be customized as of TUX Release 1.14.0 Dec 22, 2020
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| description | string | HTML that goes in the left column. | Yes | - |
| course_groups | array | array of arrays each containing a title string and an array of courses with title and content strings that map to the accordion component. | Yes | - |
| └ item | string | - | - | - |
| Heading | string | Text for heading element. Defaults to 'Curriculum Details'. | No | - |
Changelog
6.32.0 (2025-07-28)
6.15.0 (2024-08-28)
- fix: add plural credits when remove hours (2895d0b)
1.13.0 (2020-11-19)
- fix: create standalone component template (68bfb8c)
1.8.0 (2020-08-03)
1.1.0
- course-list added
Related
Contains
Other core components embedded within this template.
Examples
Default
Curriculum Details
Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
Set A
Credits
Maecenas sed diam eget risus varius blandit sit amet non magna. Cras mattis consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Etiam porta sem malesuada magna mollis euismod.
Set B
Credits
Maecenas sed diam eget risus varius blandit sit amet non magna. Cras mattis consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Nulla vitae elit libero, a pharetra augue. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Etiam porta sem malesuada magna mollis euismod.
{{ include( 'components/course-list.twig', {
description: "<p>Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>"
course_groups: {...}
} ) }}